WikidPad is an open-source Desktop Wiki that I’ve used to consolidate personal notes. This post describes some adjustments to WikidPad’s default settings that I prefer, and some quick housecleaning and formatting reminders.
I’m using WikidPad version 2.2 for Windows.
(Note: As of Sept/2017, I’m migrating my notes from WikidPad over to Zim. I’ll keep this post up, but future additions are unlikely.)
The main thing you need to know to get started with the program is that CamelCase words and phrases enclosed in [square brackets] will act as links to new pages. Press Ctrl+Shift+Space to toggle between the monospace Editor Mode and the more readable Viewer Mode. Changes autosave periodically.
One weakness of the program is that the larger a page is, the longer it takes Editor Mode to apply all formatting. Long pieces of monospace text are probably better suited to another program, unless you are proactive in breaking up your notes into subsections.
1: Initial Setup of WikidPad and Wikis
Initial Post-Install Configuration of the program
Enable web broswer-style middle-click to close page tabs
- From the menu bar, select Extra -> Options -> Mouse.
- Set Middle Click on Tab to Close Tab.
Do not add spaces between CamelCase words in page titles
Do this if you are annoyed by “CamelCase” words becoming “Camel Case” in the page title. Existing pages with spaces will not be affected, but newly made pages will not have spaces.
- From menu bar, select Extra -> Options -> Current Wiki -> Headings.
- Set Wiki word to heading to As is.
To enable CTRL+F Finding in the Viewer: Change the preview renderer to Internet Explorer.
The built-in renderer does not support CTRL+F finding on a single page. You can use IE instead:
- From the menu bar, select Extra -> Options… -> HTML Preview/Export.
- Set Preview Renderer to IE.
- Click OK and restart WikidPad.
I’ve had some intermittent issues with the IE renderer showing a 404 Error when switching to Viewer Mode. Toggling modes quickly or refreshing the page clears it.
Initial Setup of a Wiki
Disable CamelCase linked words
By default, CamelCase words will automatically be wiki-links. This is convenient, but may be a problem if you work with terminology that involves this kind of casing often.
- Add this to your WikiSettings node: [global.camelCaseWordsEnabled: false]
Set the background color to something off-white
- Add this to WikiSettings: [global.html.bgcolor: _your_color_here_ ]
You can use a predefined color (ex: WHEAT), or HTML hex color format (ex: #F5F5FF). See Format -> Color Name for a list of predefined colors.
Press CTRL+S in Editor Mode to push the color change out immediately.
- You can also change text color, if desired: [global.html.textcolor: BLACK]
2: Housecleaning
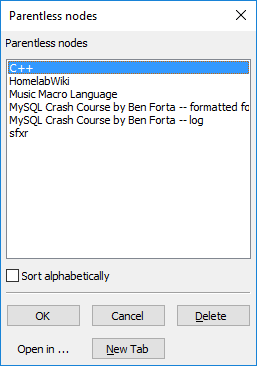
Deleting parentless nodes
These are pages that are not linked to in any other page.
- When in Editor Mode, hold Ctrl+Shift+Up for a list of articles that have no parent/child link relationship. A small dialog box will appear.
- Double-click a node to open it up in the editor to check if anything you want to keep is in there.
- Ctrl+click to highlight the nodes you wish to remove. WikidPad won’t allow you to delete the top-level root node.
- Click Delete.

3: Formatting And Media
Insert monospace font
<code>Use the HTML code tag.</code>
Use the HTML code tag.
Use a different font size
<p style=”font-size:11px”>You can use CSS inside of tags.</p>
<code style=”font-size:11px”>Also works with the <code> tags.</code>
Insert non-trimmed whitespace into <code> blocks
Use ‘ ‘ (non-blocking space)
1 2 3 4 5 6
Tables
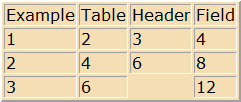
Here is an example of the table syntax. Note that in order to define an empty cell, there needs to be at least one text character present.
<<|
Example|Table|Header|Field
1|2|3|4
2|4|6|8
3|6| |12
>>

Add a real HTTP hyperlink
“http://” will make a link clickable. You can also use the HTML anchor tag.
Not clickable: www.example.com
Clickable: http://www.example.com or https://www.example.com
<a href=”http://www.example.com/”>Anchor example</a>
Add a picture
WikidPad uses a file store to keep track of media in a given wiki — see here for more details. You can add files via drag-and-drop, or you can place them in the file store manually and then create references in your nodes. Here is the syntax for linking from the file store:
[rel://files/admin_notes/picture.jpg]
Alignment
You can use HTML div align tags with external renderers or in exported HTML Wikis. The internal renderer may have issues processing alignment tags.
<div align=center>Text In The Middle</div>
Add an automated Table of Contents to a page
The [:toc:] tag in Viewer Mode expands to a linked table of contents based on the page’s headers.
Be careful about inserting formatting and HTML tags within the headers, as they will be repeated verbatim in the table of contents. For example, if you start an HMTL tag within a header, you need to close it on that same line.
(e 17/Sept/2017: Rewording. Added note that future edits to this post are unlikely.)